
The only downside is that you won’t fix your 301 caching issues in the “main” browser: if you want to do that as well, use the above options instead. #3: Use the Chrome Incognito ModeĪlternatively, you can always use the Incognito Mode, which flushes its cache everytime the browser is closed. It’s worth noting that the Developer Tools panel must remain open for the whole process, otherwise Chrome won’t let you to use Empty Cache and Hard Reload feature. As soon as the page has been fully reloaded, you can unselect the Disable cache checkbox and disable that feature.Click and hold the reload button until a modal window pops up, the select the Empty Cache and Hard Reload hidden option.Type the URL you want to clear from the browser cache in the address bar and press Enter.Go to the Network tab and select the Disable cache checkbox to enable that feature.


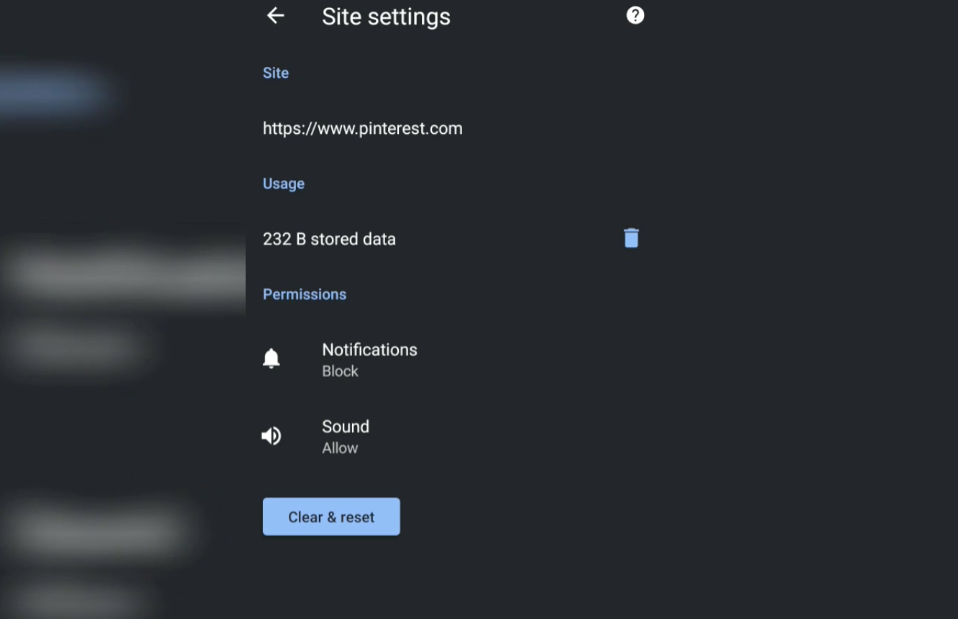
Menu > Settings > Show advanced settings > Privacy, then click on Clear browsing data.You can always fix this issue – together with all caching problems – by clearing all of your browser cache in the following way: However, such issue can often occur on a non-development browser as well, forcing you to take action in one of the following ways. In my specific case it happens all the time, to the point that I always work with my development browsers cache disabled: if I need to test stuff with a non-development browser, I’m often using the Incognito Mode, which flushes its cache everytime the browser is closed.

The only downside of that is that, whenever you’re testing or developing a web site (or a web server such as IIS or NGINX) and temporarily configure a HTTP 301 that you want to change later on, you could run into that redirect for a long period of time, thus being unable to access the previously-301 URL, page or resource. This is a perfectly fine behaviour, as it’s explicitly allowed by the RFC 7231 Section-6.4.2, which says the following:Ī 301 response is cacheable by default i.e., unless otherwise indicated by the method definition or explicit cache controls (see Section 4.2.2 of ). As you most likely known since you found this post, Google Chrome – just like most other browsers – implements the 301 redirect caching, meaning that it will often locally cache the HTTP 301 redirects for a given amount of time without asking the server another HTTP response for that same URL.


 0 kommentar(er)
0 kommentar(er)
